Os muestro el resultado a modo de minitutorial.
jueves, 28 de diciembre de 2017
Tall Twets
Este recurso , llamado TallTweets y creado por Amit Agarwal, permite conectarse a nuestra cuenta de Drive para ver qué presentaciones tenemos y, tras pocos ajustes, podemos tener a nuestra disposición un gif basado en una presentación seleccionada que poder emplear sin problemas en nuestras aulas: una muestra de trabajos de alumnos/-as, los pasos necesarios para realizar una tarea, un texto con una breve historia, flashcards... ¿Se os ocurren más?
Os muestro el resultado a modo de minitutorial.
Os muestro el resultado a modo de minitutorial.
domingo, 26 de noviembre de 2017
Situar en el espacio
El juego de las diferencias
sábado, 26 de agosto de 2017
Draftback
Draftback - Extensión de Documentos de Google
Hace un par de días encontré esta información en el blog de Jake Miller. Draftback se puede encontrar en este enlace y es un complemento para instalar en los documentos de Google que modifica la manera de ver el historial de revisión.
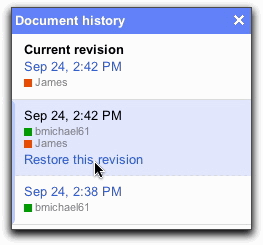
Hasta ahora, si queríamos ver el proceso de escritura en uno de estos documentos, lo lógico era acudir al "Historial de revisiones" y ahí, observar qué cambios se habían producido y en qué momento. Esta es una funcionalidad que tiene muchas posibilidades en el mundo educativo. Aunque esta posibilidad es muy detallada y funcional, no deja de ser un tanto lenta para ver cuáles han sido los añadidos, las correcciones... que se han hecho.
Draftback, se puede instalar como complemento, para visualizar en una única secuencia el "proceso de escritura". Una vez que se instala, podemos abrir un documento guardado y, tanto si somos los propietarios o si somos sólo editores, nos aparece un botón en la esquina superior derecha. Tras un instante, se carga el botón indicándonos el número de modificaciones que ha tenido el archivo hasta ese momento.
Una vez cargado el botón, podemos pulsar sobre él y nos aparecerá un cuadro inferior indicándonos varias opciones. "Play", "Delete" o "Re-render". El más interesante es el primer botón ("Play").
Si pulsamos en él, nos abre una ventana donde se cargarán todas las versiones hasta el momento del documento. Una vez esté listo, podemos pulsar sobre "view" para ver de forma animada todas las correcciones.
En esta nueva pantalla de visualización de los cambios que se han realizado en el documento, podemos encontrar varios botones. Uno en la parte superior con el que podremos controlar el progreso de la animación. Otro a la izquierda del documento con el que ajustaremos la velocidad de escritura.
El resultado puede ser interesante para que, de modo individual, uno observe qué cambios ha realizado y reflexione sobre la escritura del texto. Espero que os pueda resultar útil para vuestras clases.
Os dejo un gif en el que se puede apreciar la visualización animada de esta extensión.
No obstante, en la animación no diferencia a los diferentes editores del documentos. Para saber qué cambios se han hecho, cuándo y quién, será necesario pulsar sobre "Document graphs and statistics".
En esta ventana nueva nos aparecerá un gráfico de las modificaciones y un listado con la Fecha y hora, duración del trabajo en el documento, usuario y número de revisiones.
viernes, 11 de agosto de 2017
Story Spheres. Combinar fotografías esféricas con archivos de audio.
Story Spheres es un nuevo recurso de Google News Lab para combinar fotografías esféricas con archivos de audio. Se ha creado con la intención de ayudar a los periodistas, documentalistas y educadores a experimentar con contenidos en imágenes de 360º. Aunque aún está en fase beta, se puede emplear este recurso tanto para navegar por una galería "historias inmersivas" como para crearlas uno mismo.
El resultado de los proyectos puede verse a través de diversos dispositivos así como de gafas VR.
El resultado de los proyectos puede verse a través de diversos dispositivos así como de gafas VR.
Si quieres saber cómo crear estas historias, sigue estos pasos.
- Accede a la dirección de Story Spheres. Podremos acceder con nuestra cuenta de google.
- Una vez hemos entrado, podremos seleccionar la opción "Create".
- Tras una breve carga de la página, podemos ver el editor para crear historias. En esta primera página, tendremos que rellenar una serie de datos. Título de la historia y una breve descripción. Una vez escritos, debemos aceptar los "Términos y condiciones". A continuación, clicamos en "Next" para avanzar.
- En esta segunda pantalla, debemos subir la imagen que queramos utilizar. Éstas deben cumplir los requisitos que aparecen. Para subir la imagen, debemos pulsar en "Upload 360 image". Al subir la imagen, cambiará el porcentaje inferior y se activará el botón azul "Next".
- En esta sección, nos ofrece la posibilidad de cargar una nueva imagen. Estas imágenes se podrán enlazar sucesivamente para recrear itinerarios dentro de nuestra historia.
- El siguiente paso será añadir un audio a nuestra historia. Para eso, debemos subir un archivo que cumpla con los requisitos. Lo más habitual será un audio en formato en mp3. En este paso, una vez el audio se suba, nos aparecerán varias opciones. Una de esas opciones, tendrá que ver con la forma que queremos mostrar el audio. Otra opción será la ubicación del audio en la imagen.
- Incluirlo como fondo de la imagen.
- Incluir un punto en la imagen para reproducir el audio.
- Si seleccionamos la segunda opción (Incluir un punto concreto de la imagen para reproducir el audio), debemos indicar el punto en el que queremos que se reproduzca. Así, nos aparece en la imagen, un cuadro con opciones para situarlo. (Cursores de desplazamiento horizontal y vertical y tamaño del icono)
- Para acceder al siguiente paso, debemos pulsar nuevamente en el botón azul "Next" para completar el proceso. En esta nueva sección, aparece un botón azul ("Save") para guardar nuestro proyecto.
- La siguiente pantalla nos muestran varias opciones para compartir el trabajo que hemos creado.
- Primera posibilidad será una vista previa ("Preview") de la historia.
- Segunda opción, obtener un código para incluir la historia en otra plataforma.
- Tercera, compartir a través de redes sociales.
- En la parte inferior, nos ofrece la posibilidad de incluir este proyecto en la galería pública (para que aparezca publicado tendrá que ser aprobado previamente)
- Si deseamos incluirlo en otra web, debemos pulsar en "Embed Sphere". De este modo, nos aparece una nueva pestaña para completar información. Tamaño, nombre, posibilidad de subir un logotipo, título, vista previa y link con el código html. Elegimos aquellos datos que queramos añadir y listo. Ya podemos pegar el código donde queramos.
- El resultado de este proyecto puede verse aquí. Una fotografía en 360 tomada con la aplicación Street View del Casteillo de Loarre (Huesca) con un añadido de RTVE. El audio se reproducirá al clicar en la imagen inferior y, una vez cargada la página, desplazándose hacia la derecha. Si nos desplazamos hacia el lado opuesto, dejará de oirse.
¿Qué os parece?
¿Se os ocurren ideas para llevarlo a clase?
domingo, 4 de junio de 2017
Docs Story Builder. Crear animaciones de texto ambientadas en Google docs
DOCS STORY BUILDER
Me ha parecido muy interesante esta herramienta llamada Docs Story Builder con la que podemos crear breves historias utilizando el ambiente de Google Docs.
En el siguiente ejemplo, he pensado utilizar esta herramienta para explicar de forma gráfica qué son los sinónimos.
El inconveniente claro que le veo es la limitación del tiempo pero, a parte de eso, puede ser una buena herramienta para explicar de forma gráfica algunos conceptos semánticos, corrección de errores habituales, campos léxicos...
El procedimiento para hacer una historia con Docs Story Builder es el siguiente:
- Ir a la web
- Pulsar el botón rojo "Get started"
- Una vez cargada la página, se pueden incluir varios personajes y seleccionar para cada uno el color que queramos.
- Si tenemos todos los personajes escritos, podemos pulsar en botón azul "Write story".
- En esta sección, debemos incluir el texto que escribirán los personajes anteriores. No es necesario empezar por el orden propuesto porque podemos seleccionar para cada cuadro el personaje que queramos.
- Una vez escrito el texto y vamos a siguiente cuadro, nos aparece el primer texto escrito (lo hará con el resto de cuadros) Este texto propuesto, podemos modificarlo y/o añadir más contenido (borrar o añadir palabras, borrar o añadir frases). Este apartado es el más interesante aunque tiene cierta limitación de intervenciones.
- Cabe la posibilidad de modificar la velocidad y las pausas de cada intervención haciendo clic en el triángulo que está bajo cada texto.
- Si hemos terminado de escribir la conversación y la interacción oportuna con el texto, podemos pulsar en el botón azul "Add music"
- En esta pantalla, nos ofrecen 7 opciones (6 archivos de audio y uno sin música). Elegida la música de fondo, podemos previsualizar la animación (botón azul bajo el vídeo "Preview video") o finalizar la edición con el botón azul "Finish up"
- La penúltima pantalla nos pide que pongamos un título y un nombre a nuestro trabajo antes de pulsar el botón azul "Get share link".
- Ya tenemos la animación creada y lista para difundir mediante una publicación en Google + o a través de un enlace.
Es interesante para las áreas de lenguas. Por ejemplo, corrigiendo textos reales en los que se haya podido cometer algún error ortográfico, de concordancia...
¿Qué os parece? ¿Conocíais esta herramienta? ¿Se os ocurren más posibilidades?
domingo, 21 de mayo de 2017
Extensiones Chrome para Necesidades Educativas
- SpeakIt. Lee en voz alta el texto seleccionado de una web. (Enlace)
- Just Read. Elimina anuncios, comentarios para leer el contenido principal. (Enlace)
- OpenDyslexic. Anula tipografías en una web para simplificar su lectura. (Enlace)
- MagicScroll Web Reader. Simplifica la lectura de una web a modo de e-book. (Enlace)
- Readline. Dirige la velocidad de lectura palabra por palabra de una web. (Enlace)
- Visor. Oscurece el texto, salvo una banda horizontal para la lectura. (Enlace)
- Google Dictionary. Doble clic en la palabra para obtener su definición. (Enlace)
Listado completo aquí.
jueves, 9 de febrero de 2017
EscapeClassRoom en Lengua y literatura
Desde hace algún tiempo que propongo en mis clases el aprendizaje basado en proyectos. También desde el berritzegune (centros asesores en materia educativa y de innovación) nos propone el trabajo basado en el "Tratamiento integrado de lenguas".
Es cierto que, en cierta medida, ambas metodologías requieren tiempo para implantarse y, creo, que deben surgir de la necesidad personal ante lo que se "pretende" enseñar (o mejor, comunicar). Al nacer de una "obligación" personal, de un "reto" que asumir..., he buscado diferentes modos para que mis alumnos desarrollen sus destrezas.
Hace algún tiempo, una de esas corrientes que me han llamado la atención es la "Gamificación", que atiende a promover y desarrollar dinámicas de entornos lúdicos en contextos formativos. Así, a los proyectos que desarrollaba en clase, les he sumado esta serie de dinámicas. De este modo, he añadido a uno de esos proyectos, estas dinámicas. Puede visitar esta comunidad de profesores gamificadores si quiere inspirarse.
Imagen: https://www.groupon.com/deals/rockville-escape-room
Próximamente, en otro post, comentaré cuáles han sido las fuentes que he empleado para este proyecto.
(Actualización)
ESCAPE CLASSROOM
El proyecto se enmarca dentro de los materiales elaborados por el Berritzegune sobre el Tratamiento Integrado de las Lenguas. Dentro de los objetivos generales de este proyecto destacan:
 |
| Google imágenes |
- Conocer y analizar diferentes tipos de narraciones.
- Fomentar la lectura a través de nuestros gustos.
La producción final del proceso es la elaboración de una Antología.
El proceso de trabajo es cercano al APB en cuanto a su finalidad como a su metología. Sin embargo, estos últimos años, hemos notado que ha sido cada vez más pesado y tedioso para los alumnos. Por ese motivo y por otros factores, nos hemos adentrado en cierta “gamificación” a través de las herramientas de GSuite y determinados juegos en la clase.
 |
| http://blog.tiching.com/gamificacion-del-aprendizaje-una-tendencia-educativa/ |
Las herramientas GSuite que hemos utilizado han sido:
- Creación de un site con el Nuevo Google sites.
- Dibujo. Edición de imágenes.
- Documentos. Edición colaborativa + Historial de revisión
- Formulario de google (Tradicionales + Test autoevaluación + Candado)
- Ocultar de la navegación las páginas del site.
- Cuaderno virtual del profesor (plantilla + script)
- CoRubrics (plantilla + script)
- New sites como porfolio de trabajos de cada grupo. “Puerta de entrada”
Otras herramientas.
- Edu2.0 (LMS)
- Edulíticas (versión interesante)
Secuencia de tareas
| ||
Presentación del proyecto a través de una narrativa cercana al género de aventuras. Convertir a los alumnos en un grupo de exploradores para descubrir un misterio oculto. En cada grupo se debían asignar las funciones propias para el aprendizaje cooperativo en grupos estables (programa AC/CA - IK/KI programa)
| ||
Introducción.
El primer reto que tenían que superar consistía en descifrar una serie de imágenes que contenían un texto escrito al revés.
Tras averiguar esas preguntas, se encontraban con un documento al que tenían que solicitar acceso. Una vez compartido, les entregaba una copia en papel para que descifraran su contenido.
Ese contenido, debían escribirlo en un formulario que sólo se activaba cuando la frase era la correcta. (Más bien la respuesta coincidía…)
A partir de ahí, en el propio candado, se les incluía un link a otra página del site que estaba oculta para la navegación. Esta posibilidad me pudo permitir trabajar después las herramientas de marcadores/favoritos porque sólo podían acceder a esa nueva fase a través del link. Si no lo guardaban, debían volver a empezar o buscar en el historial.
Para hacer más sencilla la tarea, llevaba un dispositivo móvil sincronizado con la cuenta institucional para percatarme al instante de la solicitud de acceso a los documentos, de manera que podía valorar la rapidez con la que resolvían cada reto.
Ha sido fundamental, para fomentar el trabajo activo en grupo, disponer de un sólo dispositivo por grupo.
| ||
Desarrollo.
La siguiente fase consistía en redactar un breve texto sobre la historia que más ha calado en cada alumno. La recogida de respuestas se ha hecho a través de un formulario.
El objetivo de esta actividad era tratar de averiguar los gustos lectores de cada alumno con el fin de agruparlos posteriormente de otra forma.
Para esta tarea también empleé un único ordenador por grupo pidiéndoles que mientras uno contaba la historia, otro la escribía. Y que fueran conscientes de qué usuario estaban empleado y tuvieran presentes la seguridad de la cuenta y la posibilidad de trabajar en modo incógnito.
| ||
|
En esta página se les ofrecía cuatro documentos (debían solicitar acceso de nuevo y podíamos valorar el objetivo cumplido) y rellenar uno de ellos de manera colectiva. En esta caso, un de los alumnos (una única cuenta) pedía acceso y compartía el documento con su grupo.
Una vez completo el documento y descifrada la clave, podían contestar un nuevo formulario-candado que les permitía avanzar a través de un link a otra página oculta.
| ||
Una vez resuelto el formulario-candado, se les ofrecía la posibilidad de ir a una nueva página oculta.
| ||
Esta página se centraba en ofrecer información sobre el tema tratado en el proyecto. Los elementos de la narración y, tras consultar las fuentes ofrecidas, debían contestar a otro formulario-candado para superar el nivel y conseguir el siguiente. Esta prueba consistía en responder preguntas directas de la teoría así como otras preguntas que debían descifrar primero para poder contestarlas. Por ejemplo, una de las preguntas presentaba esta cuestión:
Dentro de las propuesta para el próximo curso, nos gustaría ofrecerles la posibilidad de realizar un esquema del contenido con alguno de los complementos que ofrecen los documentos. Aunque, el hecho de poder trabajar leer en la pantalla la información y trasladarla al cuaderno aún, creemos, es necesaria.
| ||
El siguiente escalón consiste en la presentación de un documento (nuevamente requiere acceso) con un texto para contestar a un formulario que les abra la puerta y poder seguir con la aventura. Este formulario, por falta de tiempo, no lo he convertido en un test de autoevaluación, pero el próximo curso, será así.
| ||
Esta nueva página contenía varios textos (no documentos) que ejemplificaban los diversos subgéneros narrativos y mediante un formulario-test de autoevaluación, podíamos valorar el grado de adquisición de los conocimientos. Esta vez, claro está debían contestar de manera individual a las preguntas planteadas.
Ante cualquier respuesta obtenida, se les ofrecía un link para ir a la última tarea de este fase del proyecto.
| ||
Esta página, ofrecía la continuación de uno de los textos anteriores. El objetivo de esta tarea consistía en terminar el relato. Como ayuda, podían acceder a un documento en clave que una vez resuelto ofrecía pistas para realizar mejor la actividad. También a lo largo del texto, se incluyeron enlaces en determinadas letras para ofrecer una ayuda extra. Estos enlaces llevaban a un vídeo de youtube donde contaban el final del texto original que podían resumir e incluir como respuesta.
Este relato debía ser entregado individualmente a través de un formulario. En algún caso se optó por desarrollar otras formas de expresión y se incluyó la posibilidad de subir un archivo en vez de escribir un texto. Los formularios permitían esta opción y, en algún caso, se subió un cómic realizado como tarea si cumplía con las indicaciones de la tarea.
| ||
Ahora pasábamos a una nueva fase del proyecto. En esta página nueva, debían contestar a un formulario sobre sus gustos y preferencias. Este formulario estaba diseñado para que, en función de cada respuesta, llevara a una sección concreta del formulario. Así, creamos diversos itinerarios dentro del formulario para cada posibilidad. Este trabajo puede llegar a ser muy tedioso, pero gracias a las herramientas de duplicar preguntas, se hace más llevadero.
Este formulario se comportaba (así lo diseñamos) como un robot (una especie de inteligencia artificial que nos juzga). A medida que el alumno elegía una opción, el feedback que les ofrecíamos vacilaba un poco a cada uno… Al final, según sus preferencias, ofrecíamos un color que representaba un subgénero narrativo concreto. Esto nos pudo permitir, cambiar los grupos de trabajo, por otros que tenían más afinidad en sus gustos y, de ese modo, trabajar con compañeras con sus mismos intereses. Es decir, de grupos de aprendizaje cooperativo estables pasamos a grupos esporádicos.
| ||
Tras este formulario y en función del tiempo dedicado a las tareas, teníamos que “parar” un poco la actividad para “refrescar el contenido aprendido”. Así se empleó otra herramienta en línea a través de una publicación en classroom. De momento, las herramientas de Gsuite no permiten hacer (o al menos que sepamos) todas la posibilidades.
| ||
Así, una vez terminadas las actividades y repartidos los colores, se pasó a realizar una actividad con más movimiento.
Se les presentaron a los alumnos diversas cajas de zapatos (identificadas con un color diferente en función de sus preferencias) con una serie de juegos en su interior. Estos juegos contenían acertijos que al resolverlos, presentaban una serie de palabras. Estas palabras se habían extraído de varios textos. Estos textos estaban presentes en un documento al que podían acceder. A través de la edición, este documento presentaba espacios en blanco (las palabras extraídas) y algunas de esas palabras coloreadas en Blanco. De tal modo que, sólo seleccionando el texto, se podían leer.
A su vez, en esta página y tras resolver todos los misterios de las cajas, se encadenaron varios formularios-candados con las palabras. Tras cada formulario, junto al link que envíaba al siguiente candado, se incluyeron determinadas pistas que podrían ser de utilidad en el trabajo final. Es importante destacar que dicha información, en muchos casos, no se leía porque tenían ganas de superar las pruebas.
| ||
|
Es muy interesante explorar las posibilidades del historial de revisión de los documentos. También ciertos complementos que nos pueden dar pistas sobre la interacción de los usuarios. Así que, empleado un complementos creado por edulíticas nos hacía un resumen de las interacciones en el documento. El historial de revisión nos proporcionaba información detallada y cronológica del proceso de creación de la tarea. Esta tarea debía hacerse en un orden concreto que, en algún caso, no se cumplió y se pudo constatar si el objetivo se cumplía y en qué grado.
| ||
Una vez entregado el trabajo, los grupos debían distribuirse los textos que debían leer. Todos los textos estaban agrupados en un documento pdf subido al site. Era labor de cada uno, editar un documento que incluyera el relato que había elegido. Así, practicaban la edición de textos además de incluir varias imágenes. En este tema de las imágenes es conveniente hacer ver a los alumnos qué tipo de licencia debemos buscar en cada caso.
| ||
Una vez editado el texto se incluía en una carpeta de acceso al grupo y el docente y se les invitaba a realizar una actividad individual sobre cada relato. Se incluía una tarea en classroom con el documento a nivel individual. La corrección de dichas tareas se hacía mediante los comentarios de los documentos y se les mostraba las menciones en los mismos. De este modo, cuando el docente comentaba un apartado, el alumno podía acceder a él antes de entregarlo y, corregir, en su caso, lo que le aconsejaban.
| ||
| ||
Finalmente, tras la elaboración de trabajo expositivo, debían incluir todos los relatos en ese documento y editarlo correctamente. Debían incluir también un índice.
| ||
En todo este proceso, se han ido recogiendo evidencias del trabajo del alumno. Tanto numéricas como en forma de anotaciones del profesor sobre su trabajo. Para facilitar las anotaciones sobre las actividades y las tareas se ha empleado un cuaderno virtual y una tabla de evaluación por rúbricas creado por Jfeliu y disponibles de manera pública en la web y en las plantillas de Gsuite.
Dicho cuaderno tiene la posibilidad de evaluar las tareas numéricamente y también basadas en competencias tanto generales como específicas.
La tabla CoRubrics permitía poder hacer una auto-co-heteroevaluación del alumnado y mandar las evaluaciones a los alumnos a través de un script que generaba un formulario que se podía enviar al alumnado (en este caso a cada grupo) para valorar su trabajo.
|
Etiquetas:
Actividad,
Antología,
APB,
Aprendizaje cooperativo,
autoevaluación,
CoRubrics,
ESO,
Gamificación,
Google Site,
GSuite,
HTB,
Literatura,
Narrativa,
TIL
Suscribirse a:
Entradas (Atom)